Cвойство align-self указывает выравнивание для выбранного элемента внутри гибкого контейнера.
align-self հատկությունը սահմանում է ընտրված տարրի դիրքը flex կոնտեյների ներսում:
Синтаксис
Գրելաձև
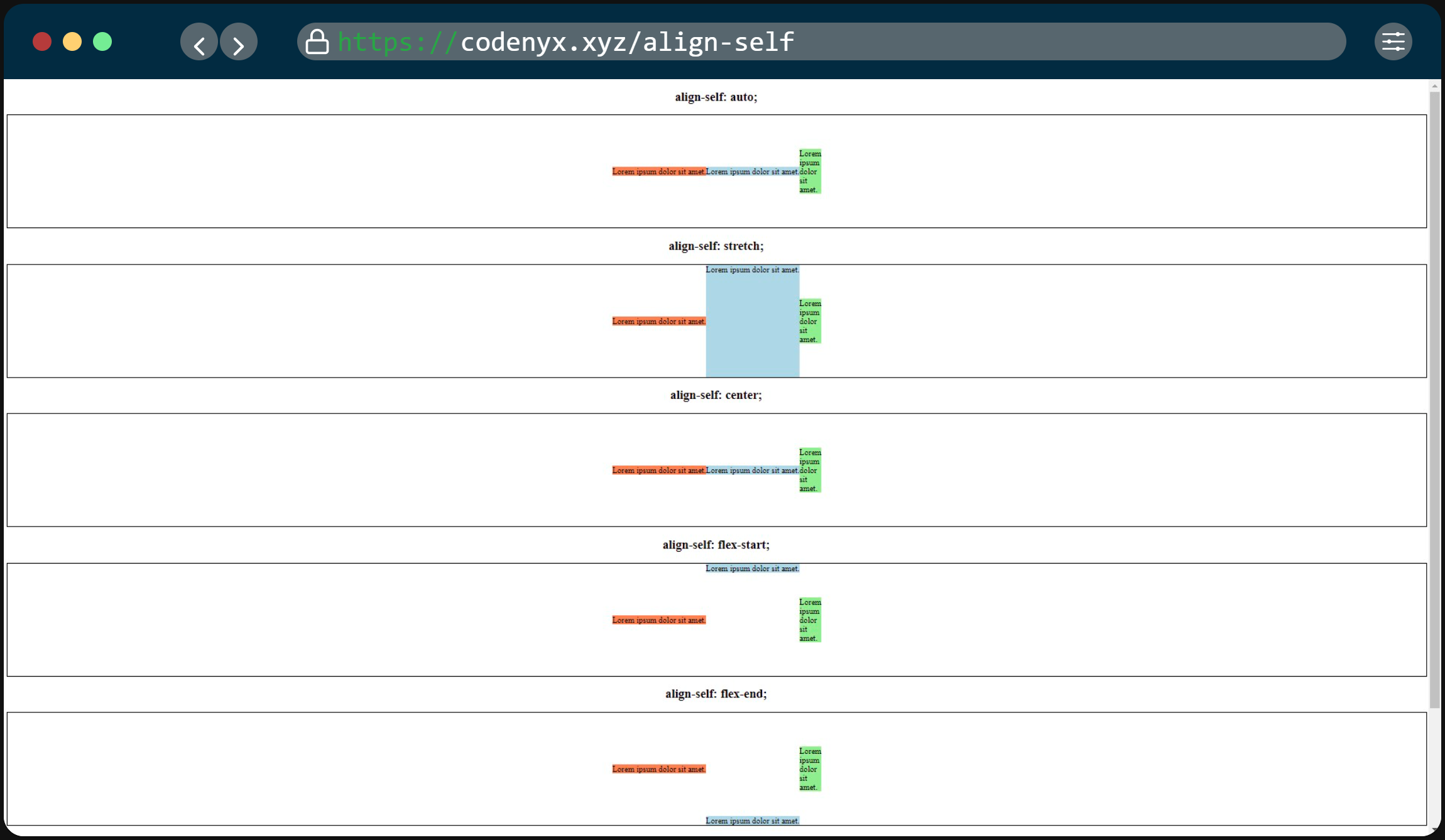
align-self: auto; ⟿ Будет значение, которое было задано родительскому контейнеру.
align-self: stretch; ⟿ Растянет элементы в соответствии с контейнером.
align-self: center; ⟿ Поместить элемент(ы) в центре.
align-self: flex-start; ⟿ Поместить элемент(ы) в начало.
align-self: flex-end; ⟿ Поместить элемент(ы) в конец.
align-self: baseline; ⟿ Выравнивается по базовой линии текста.
align-self: auto; ⟿ Կլինի այն արժեքը, որը սահմանվել է հիմնական կոնտեյների համար:
align-self: stretch; ⟿ Ձգում է տարրերը, որպեսզի տեղավորվեն կոնտեյներում:
align-self: center; ⟿ Տեղադրեք տարրը (տարրերը) կենտրոնում:
align-self: flex-start; ⟿ Տեղադրեք տարրը (տարրերը) սկիզբում:
align-self: flex-end; ⟿ Տեղադրեք տարրը (տարրերը) վերջում:
align-self: baseline; ⟿ Հավասարեցվում է տեքստի հիմքի հետ:
Пример
Օրինակ
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 10+ | 16+ | 57+ | 52+ | 10.1+ | 44+ |
| Notes | -ms- |