Cвойство font-size определяет размер шрифта. Это свойство также используется для вычисления размера em, ex и других относительных единиц. Существуют разные способы задания размера шрифта. С помощью ключевых слов или с помощью числовых значений для размера пикселей или размера ems. Выберите подходящий метод в зависимости от потребностей конкретной веб-страницы.
font-size հատկությունը սահմանում է տառաչափը: Այս հատկությունը օգտագործվում է նաև em, ex և այլ հարաբերական միավորների չափը սահմանելու համար: Տառատեսակի չափը սահմանելու տարբեր եղանակներ կան: Օգտագործելով հիմնաբառեր կամ օգտագործելով թվային արժեքներ պիքսելների չափի կամ ems չափի համար: Ընտրեք համապատասխան մեթոդ՝ հիմնվելով վեբ էջի պահանջների վրա:
Синтаксис
Գրելաձև
font-size: xx-small; ⟿ Размер шрифта с помощью ключевого слово.
font-size: x-small; ⟿ Размер шрифта с помощью ключевого слово.
font-size: small; ⟿ Размер шрифта с помощью ключевого слово.
font-size: medium; ⟿ Размер шрифта с помощью ключевого слово.
font-size: large; ⟿ Размер шрифта с помощью ключевого слово.
font-size: x-large; ⟿ Размер шрифта с помощью ключевого слово.
font-size: xx-large; ⟿ Размер шрифта с помощью ключевого слово.
font-size: larger; ⟿ Ключевые слова для относительного размера шрифта.
font-size: smaller; ⟿ Ключевые слова для относительного размера шрифта.
font-size: 50px; ⟿ Размер шрифта с помощью измерительных единиц.
font-size: xx-small; ⟿ Տառատեսակի չափը հիմնաբառի միջոցով.
font-size: x-small; ⟿ Տառատեսակի չափը հիմնաբառի միջոցով.
font-size: small; ⟿ Տառատեսակի չափը հիմնաբառի միջոցով.
font-size: medium; ⟿ Տառատեսակի չափը հիմնաբառի միջոցով.
font-size: large; ⟿ Տառատեսակի չափը հիմնաբառի միջոցով.
font-size: x-large; ⟿ Տառատեսակի չափը հիմնաբառի միջոցով.
font-size: xx-large; ⟿ Տառատեսակի չափը հիմնաբառի միջոցով.
font-size: larger; ⟿ Հիմնաբառեր հարաբերական տառատեսակի չափի համար.
font-size: smaller; ⟿ Հիմնաբառեր հարաբերական տառատեսակի չափի համար.
font-size: 50px; ⟿ Տառատեսակի չափը՝ օգտագործելով չափման միավորներ.
Пример
Օրինակ
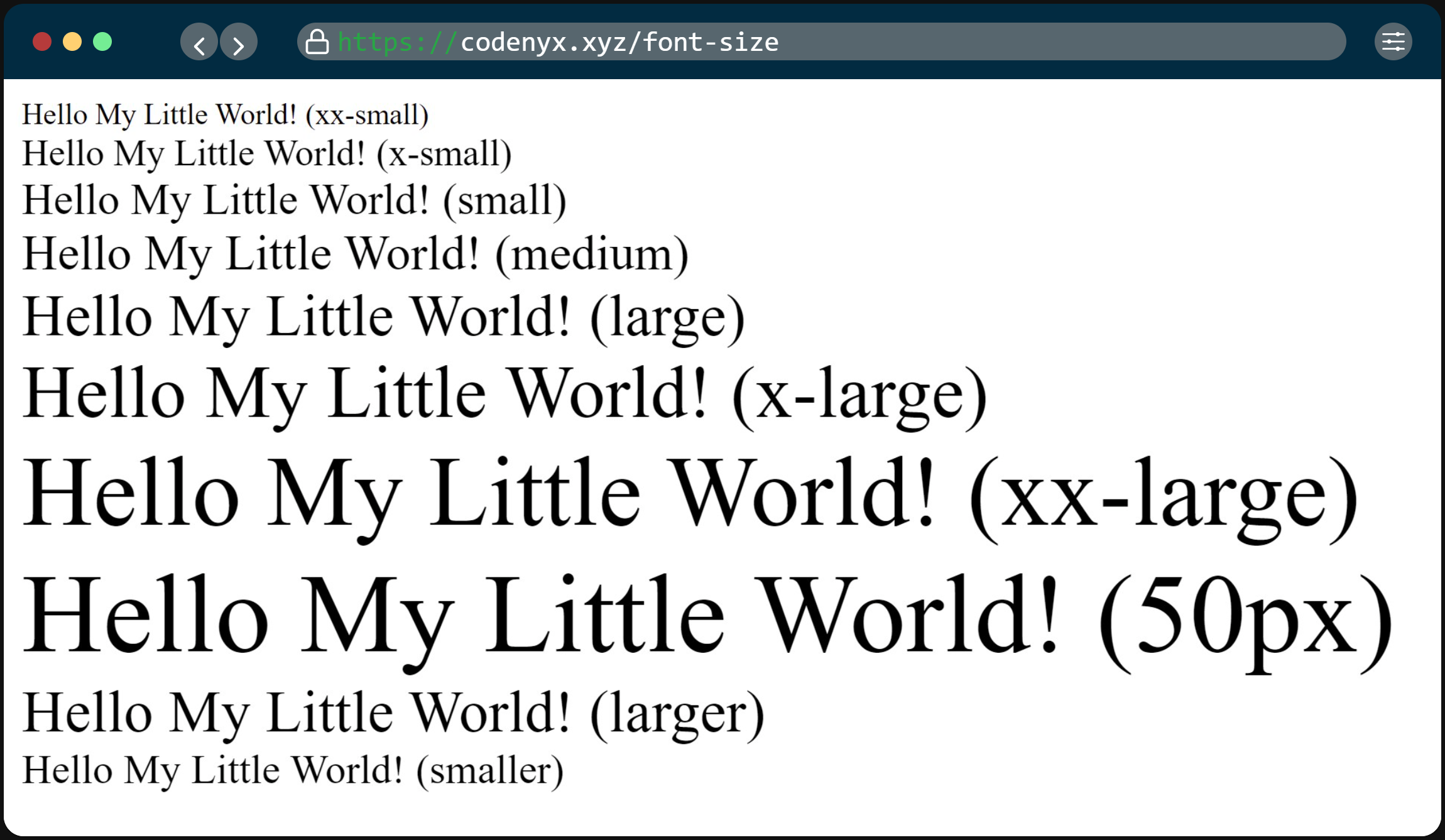
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |