

Cвойство grid-row-end задает конечную позицию элемента сетки в строке сетки, добавляя линию, интервал или ничего (автоматически) к его размещению в сетке, тем самым указывая встроенный край его области сетки.
grid-row-end հատկությունը սահմանում է grid-տարրի վերջնական դիրքը grid-ցանցի տողում ՝ ավելացնելով գիծ, տարածություն կամ ոչինչ (ավտոմատ կերպով) grid-ցանցում դրա տեղադրմանը, դրանով իսկ սահմանելով grid-ցանցի այդ տարացծքի եզրը:
See the Pen grid-row-end by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
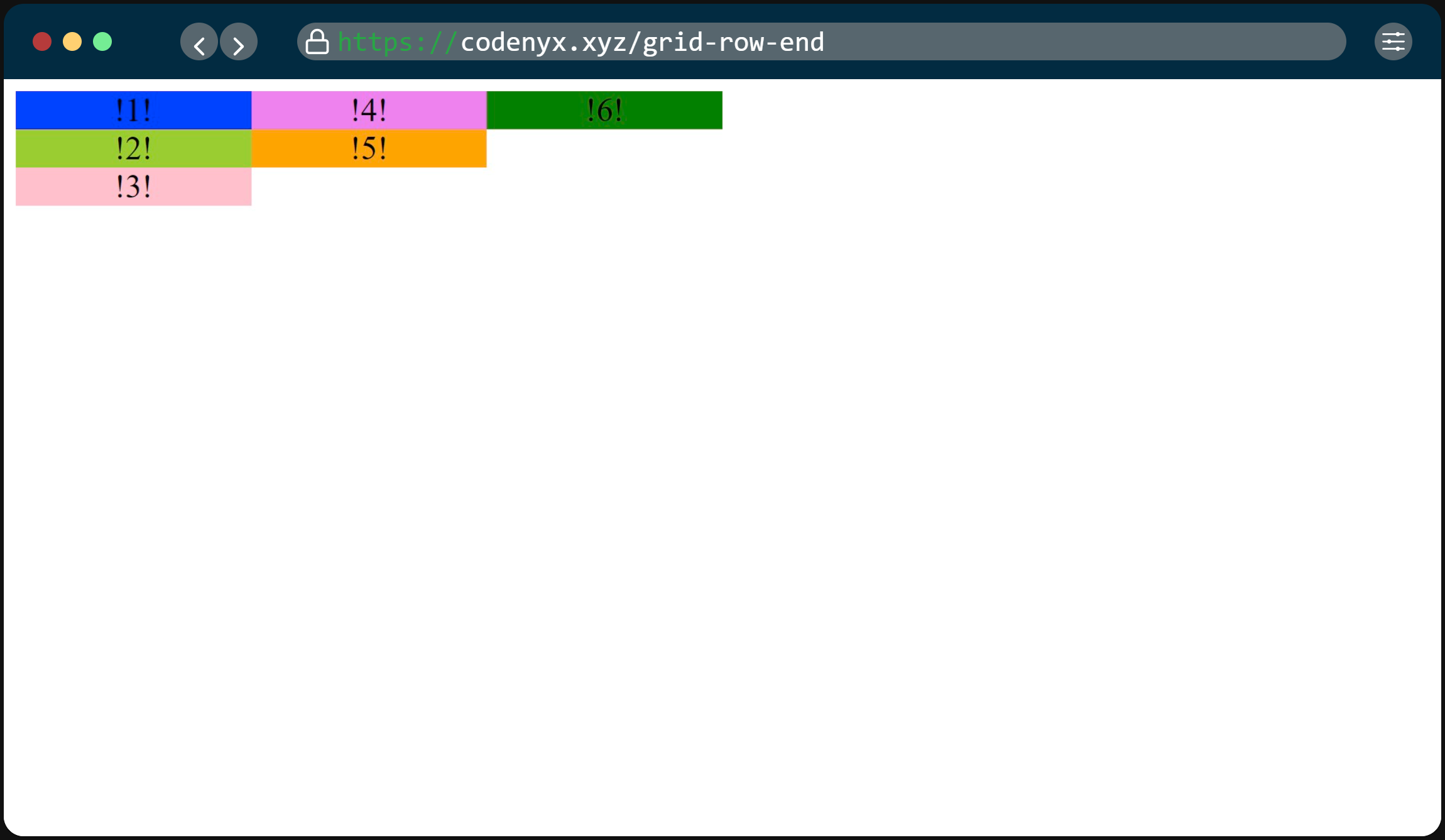
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 57+ | 52+ | 10.1+ | 44+ |
| Notes |