Cвойство white-space указывает, как обрабатывается пробел внутри элемента.
white-space հատկությունը սահմանում է, թե ինչպես է բացատը (пробел) մշակվում տարրի ներսում:
Синтаксис
Գրելաձև
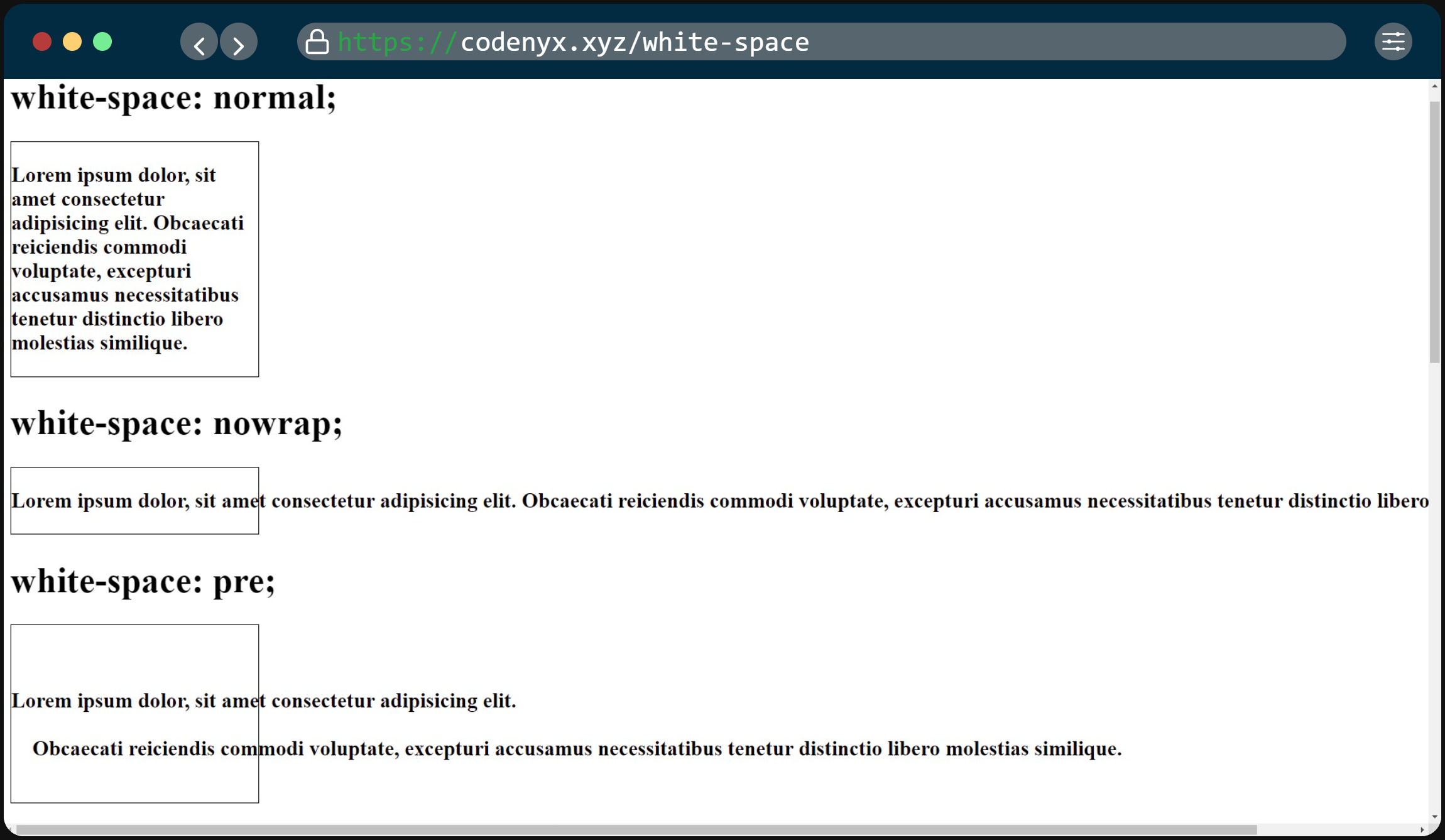
white-space: normal; ⟿ Будет как обычно.
white-space: nowrap; ⟿ Браузер перестаёт учитывать границы и выводит весь текст в одну строку.
white-space: pre; ⟿ Границы элемента игнорируются, и текст может выходить за них.
white-space: pre-wrap; ⟿ В отличие от pre текст переносится автоматически при достижении границы элемента.
white-space: pre-line; ⟿ Текст переносится автоматически при достижении границ элемента.
white-space: break-spaces; ⟿ Какая-то их часть останется на той же строке, а вторая часть пробелов перенесётся на новую строку.
white-space: normal; ⟿ Կլինի սովորականի պես.
white-space: nowrap; ⟿ Բրաուզերը դադարում է հաշվի առնել սահմանները և ցուցադրում է ամբողջ տեքստը մեկ տողում.
white-space: pre; ⟿ Տարրերի սահմաններն անտեսվում են, և տեքստը կարող է դուրս գալ դրանց սահմաններից.
white-space: pre-wrap; ⟿Ի տարբերություն pre-ի, տեքստը ավտոմատ կերպով տողադարձ է անում, երբ հասնում է տարրի սահմանին.
white-space: pre-line; ⟿ Տեքստը ավտոմատ կերպով տողադարձ է անում, երբ այն հասնում է տարրի սահմաններին.
white-space: break-spaces; ⟿ Դրանցից մի քանիսը կմնան նույն գծում, իսկ մնացած տարածության երկրորդ մասը կտեղափոխվի նոր տող.
Пример
Օրինակ
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 12+ | 4+ | 2+ | 3.1+ | 10+ |
| Notes |