

Cвойство flex-direction указывающее на то,как flex-элементы располагаются во flex-контейнере по главной оси и направлению ( normal или reversed). Обратите внимание, что значения row и row-reverse зависят от направления flex-контейнера. Если его атрибут dir равен ltr, row представляет собой горизонтальную ось, ориентированную слева направо, а row-reverse - справа налево; если атрибут dir равен rtl, row представляет собой горизонтальную ось, ориентированную справа налево, а row-reverse - слева направо.
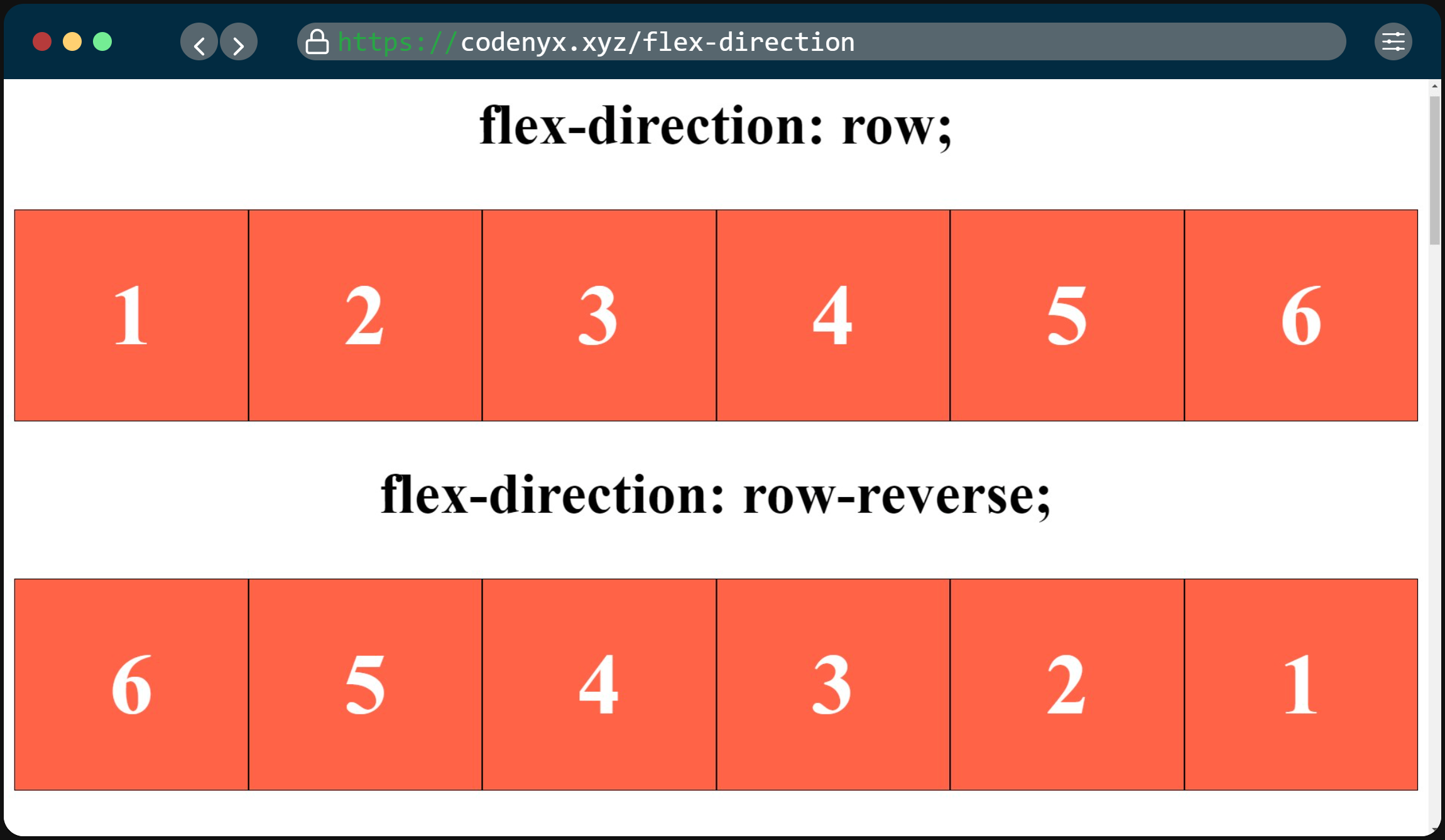
row: Главная ось flex-контейнера определена точно так же, как направление текста. Точки main-start и main-end совпадают с направлением контента.
row-reverse: Ведёт себя аналогично row , но точки main-start и main-end поменяны местами.
column: Главная ось flex-контейнера такая же, как ось блока (block-axis). Точки main-start и main-end такие же, как точки before и after режима записи (writing-mode).
column-reverse: Ведёт себя, как column, но точки main-start и main-end поменяны местами.
flex-direction հատկությունը սահմանում է, թե ինչպես են flex-տարրերը տեղադրվում flex-կոնտեյների հիմնական առանցքի և ուղղության երկայնքով ( normal կամ reversed): Նկատի ունեցեք, որ row-ի և row-reverse-ի արժեքները կախված են flex-կոնտեյների ուղղությունից: Եթե դրա dir հատկանիշը ltr է, ապա row-ը կգործի ձախից աջ, իսկ row-reverse-ը ՝ աջից ձախ։ Եթե dir հատկանիշը rtl է, ապա row-ը կգործի աջից ձախ, իսկ row-reverse-ը ՝ ձախից աջ։
row - Դասավորում է flex-տարրերը flex-կոնտեյների մեջ ձախից աջ։ main-start և main-end կետերը համընկնում են բովանդակության ուղղության հետ:
row-reverse - Գործում է row-ի պես, բայց main-start և main-end կետերը հակադարձված են (դասավորում է flex-տարրերը flex-կոնտեյների մեջ աջից ձախ):
column - Դասավորում է flex-տարրերը flex-կոնտեյների մեջ վերևից ներքև։
column-reverse - Գործում է column-ի պես, բայց main-start և main-end կետերը հակադարձված են (դասավորում է flex-տարրերը flex-կոնտեյների մեջ ներքևից վերև):
See the Pen flex-direction by Erik Egnatosyan (@SansaciaCodenyx) on CodePen.
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 11+ | 12+ | 29+ | 81+ | 9+ | 12.1+ |
| Notes |