Cвойство flex-wrap задаёт правила вывода flex-элементов — в одну строку или в несколько, с переносом блоков. Если перенос разрешён, то возможно задать направление, в котором выводятся блоки.
nowrap: Расположение в одну линию, может привести к переполнению контейнера.
wrap: Расположение в несколько линий.
wrap-reverse: Ведёт себя так же, как и wrap но start и end инвертированы.
flex-wrap հատկությունը սահմանում է flex-տարրերի ցուցադրման կանոնները՝ մեկ տողով կամ մի քանիսում՝ բլոկների տողադարձով։ Եթե տողադարձը թույլատրվում է, ապա հնարավոր է սահմանել բլոկների տեղադրման ուղղությունը:
nowrap - Մեկ գծի դասավորություն։
wrap - Դասավորություն մի քանի տողերով:
wrap-reverse - գործում է այնպես, ինչպես wrap-ը, բայց start և end արժեքները հակադարձված են:
Синтаксис
Գրելաձև
flex-wrap: nowrap; ⟿ Расположение в одну линию.
flex-wrap: wrap; ⟿ Расположение в несколько линий.
flex-wrap: wrap-reverse; ⟿ Ведёт себя так же, как и wrap, но инвертировано.
flex-wrap: nowrap; ⟿ Մեկ տող վրա գտնվելու վայրը.
flex-wrap: wrap; ⟿ Դասավորություն մի քանի տողի վրա.
flex-wrap: wrap-reverse; ⟿ Գործում է նույնպես, ինչ wrap-ը, բայց շրջված.
Пример
Օրինակ
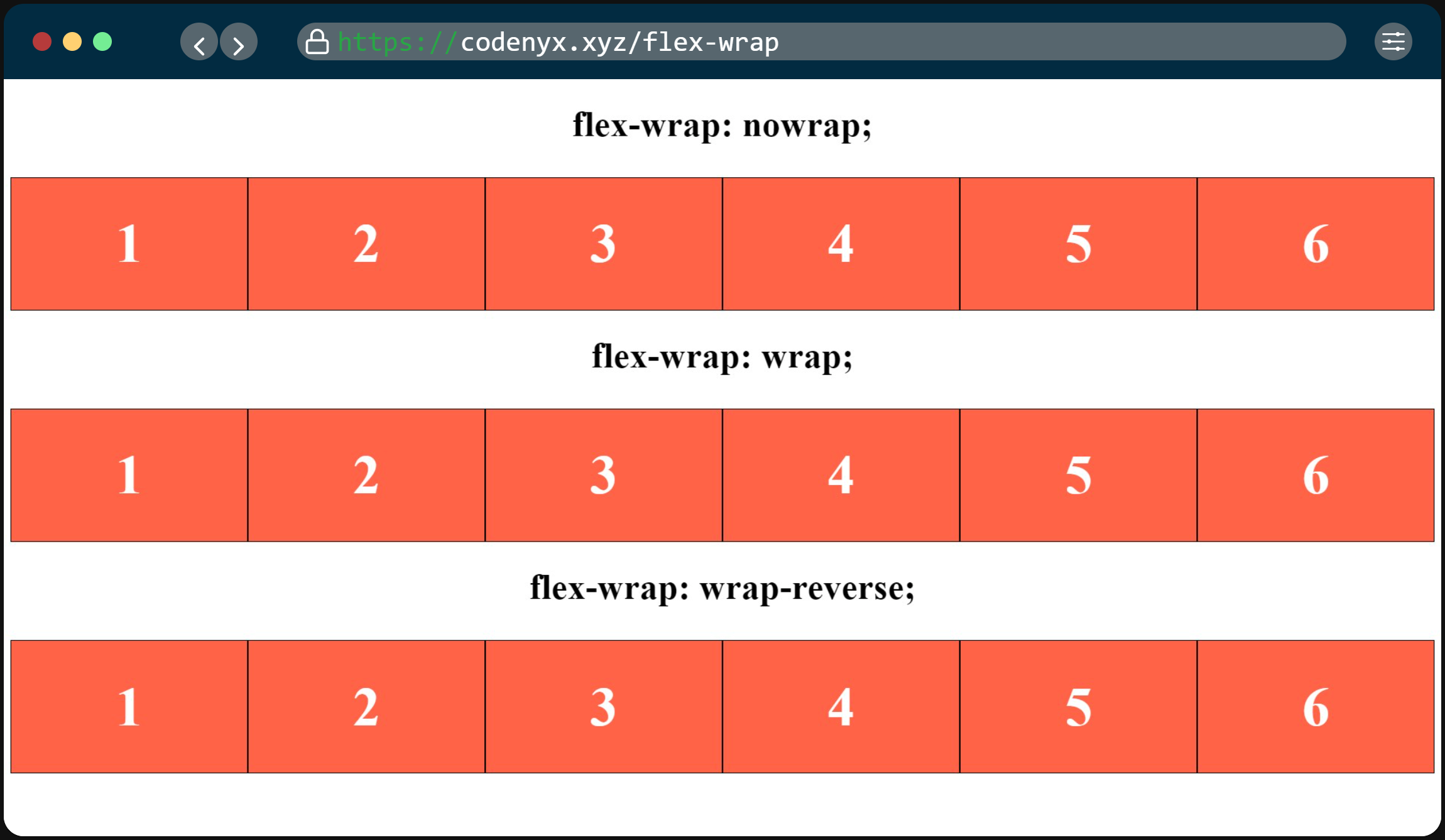
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 11+ | 12+ | 29+ | 28+ | 9+ | 17+ |
| Notes |