Cвойство grid-column-gap устанавливает промежуток между колонками. Изначально свойство появилось в многоколоночной раскладке. Позже оно перекочевало в другие методы раскладки, и теперь column-gap определено в спецификации Box Alignment. А значит может использоваться в многоколоночной, флексбокс и грид-раскладках. В случае normal - многоколоночной раскладки` это будет 1em. Для всех остальных типов раскладки это значение равно нулю.
grid-column-gap հատկությունը սահմանում է grid-տարրերի միջև եղած տարածությունը: Սկզբում հատկությունը հայտնվել է բազմասյուն դասավորությամբ: Բայց հետագայում արաջացան դասավորության այլ մեթոդներ, և column-gap-ը այժմ գտնվում է Box Alignment-ի ճշգրտման մեջ: Այսպիսով, այն կարող է օգտագործվել բազմասյուն, flexbox և grid-դասավորություններում: Երբ նշված է normal բազմասյուն դասավորություն, ապա տարածությունը համարժեք է 1em-ի: Բոլոր այլ դասավորության տեսակների համար այս արժեքը զրո է:
Синтаксис
Գրելաձև
grid-column-gap: normal; ⟿ Стандартное расстояние браузером.
grid-column-gap: 15px; ⟿ Определенное расстояние между колонками.
grid-column-gap: normal; ⟿ Բրաուզերի կողմից որոշված հեռավորությունը.
grid-column-gap: 15px; ⟿ Սահմանված հեռավորություն սյունակների միջև.
Пример
Օրինակ
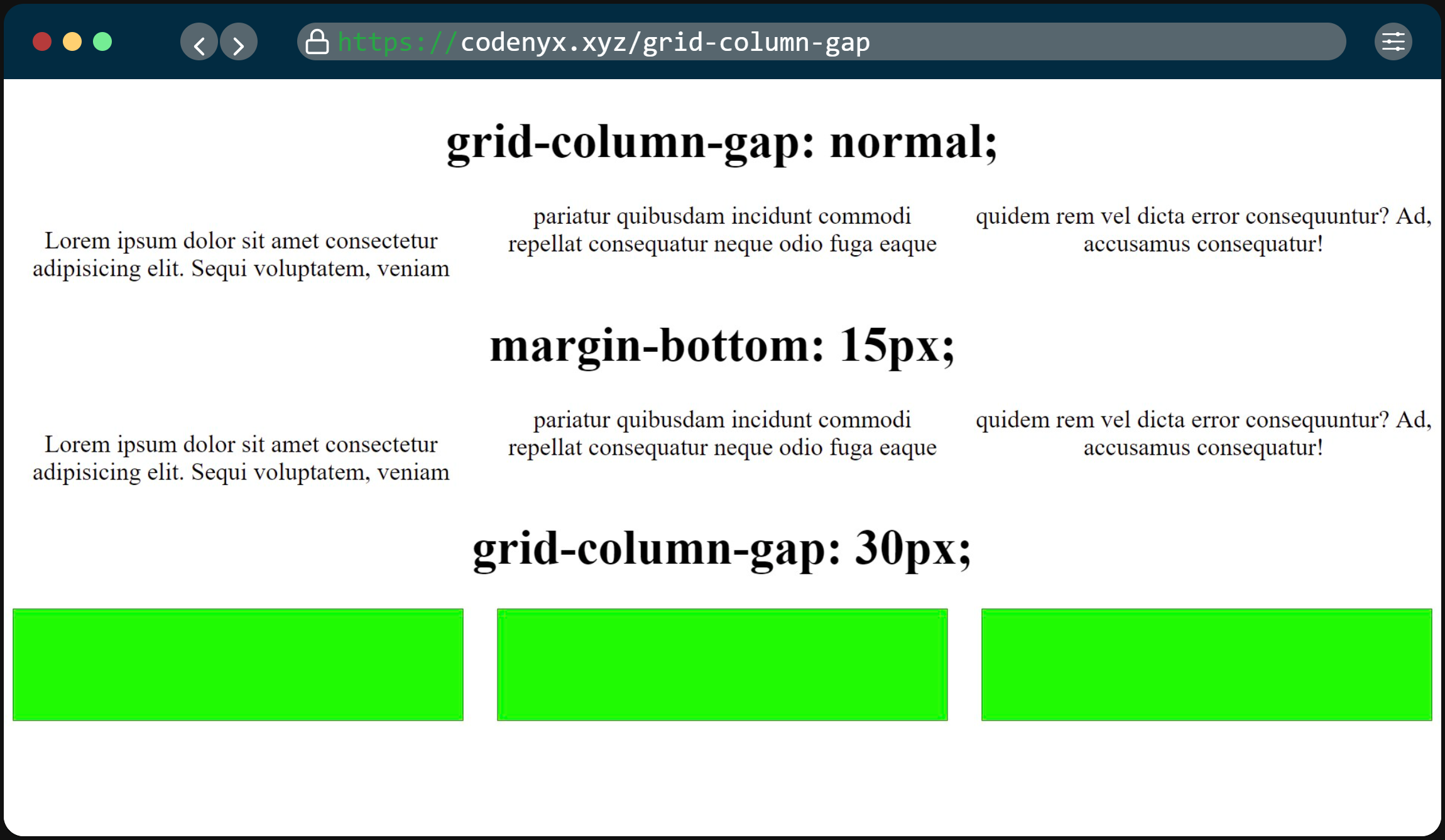
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 66+ | 61+ | 12+ | 53+ |
| Notes |