

Cвойство grid-column-start указывает начальную позицию элемента сетки в столбце сетки, добавляя линию, диапазон или ничего (автоматически) к его размещению в сетке. Эта начальная позиция определяет начальный край области сетки.
grid-column-start հատկությունը սահմանում է ցանցի տարրի սկզբնական դիրքը ցանցի սյունակում՝ ավելացնելով գիծ, տարածություն կամ ոչինչ (ավտոմատ կերպով) grid-ցանցում դրա տեղադրմանը, դրանով իսկ նշելով ցանցի այդ տարածքի բլոկի սկիզբը:
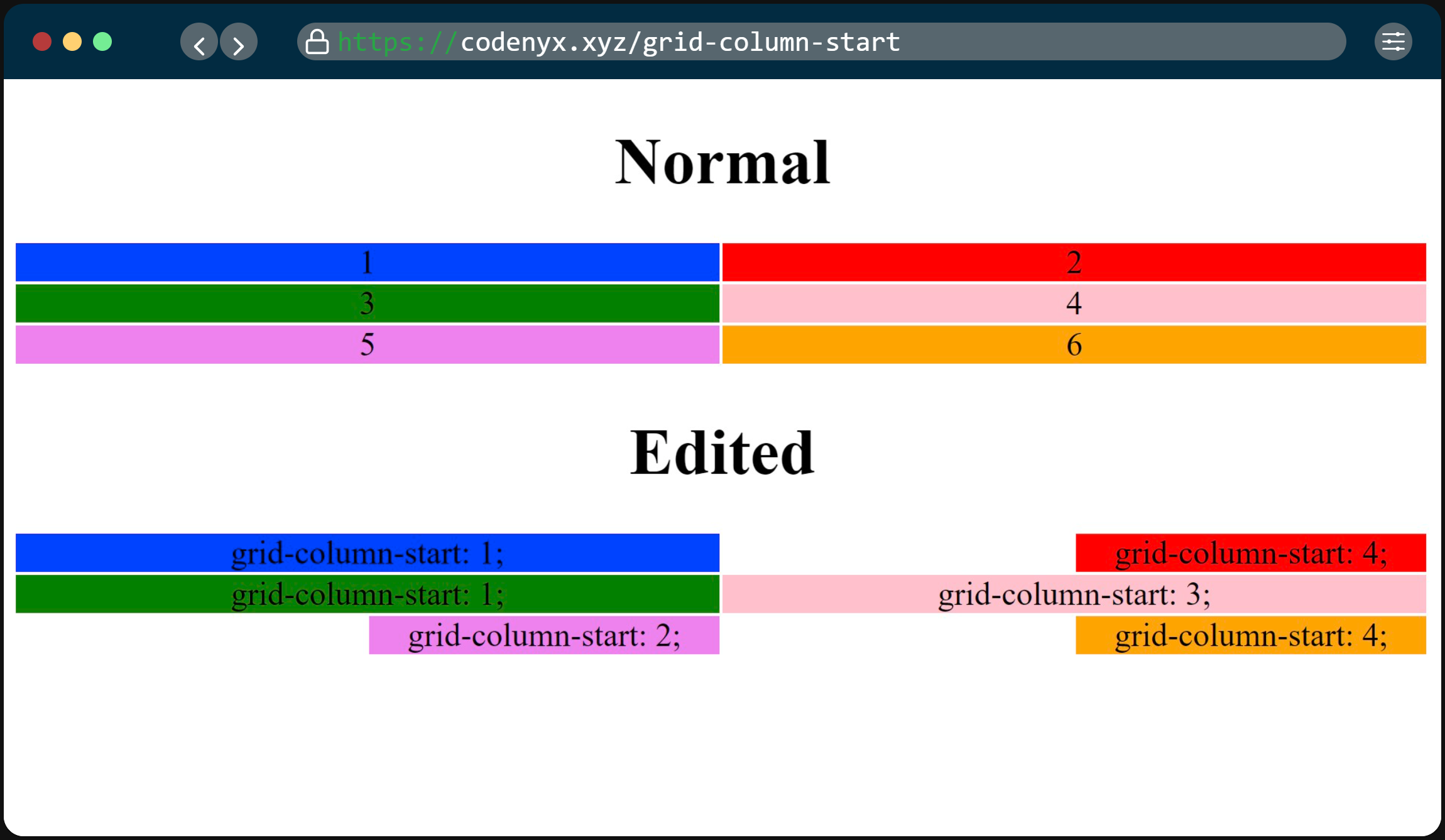
⇓Результат данного примера показан на рисунке⇓
⇓Այս օրինակի արդյունքը ցույց է տրված նկարում⇓

| Browser | IE | Edge | Chrome | Firefox | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 6+ | 16+ | 57+ | 52+ | 10.1+ | 44+ |
| Notes |